Physical Product & UI/UX Design
Context
About the Project
Chess relies heavily on visuals for gameplay and strategy. Now, imagine playing it with your eyes closed. Some people do just that. In this project, I aimed to enhance the user experience for visually impaired chess players. I proposed a redesigned chessboard and a voice-controlled app, making the game accessible to professional players and all visually impaired individuals.
How I discovered the Problem?
My friend a State-level chess player, couldn't play regular chess for some time after his LASIK surgery. To continue his practice, he started playing "Blindfold chess". That's when I first encounter Blindfold and Blind chess
What is Blind Chess?
Blind chess is a version of chess played by visually impaired players, with the help of specially designed chessboards and separate tournaments.
Research
Understanding the problem
The research comprises secondary research, recorded interviews with online blind chess players, research papers and articles. Due to the difficulty of finding blind chess players, I also consulted my friend Himanshu who shared similar challenges while playing blindfolded chess.
Research Findings
Blind Chess and its struggles.
Before we understand the UX issues we first need to look at how blind chess is played, it is very interesting indeed

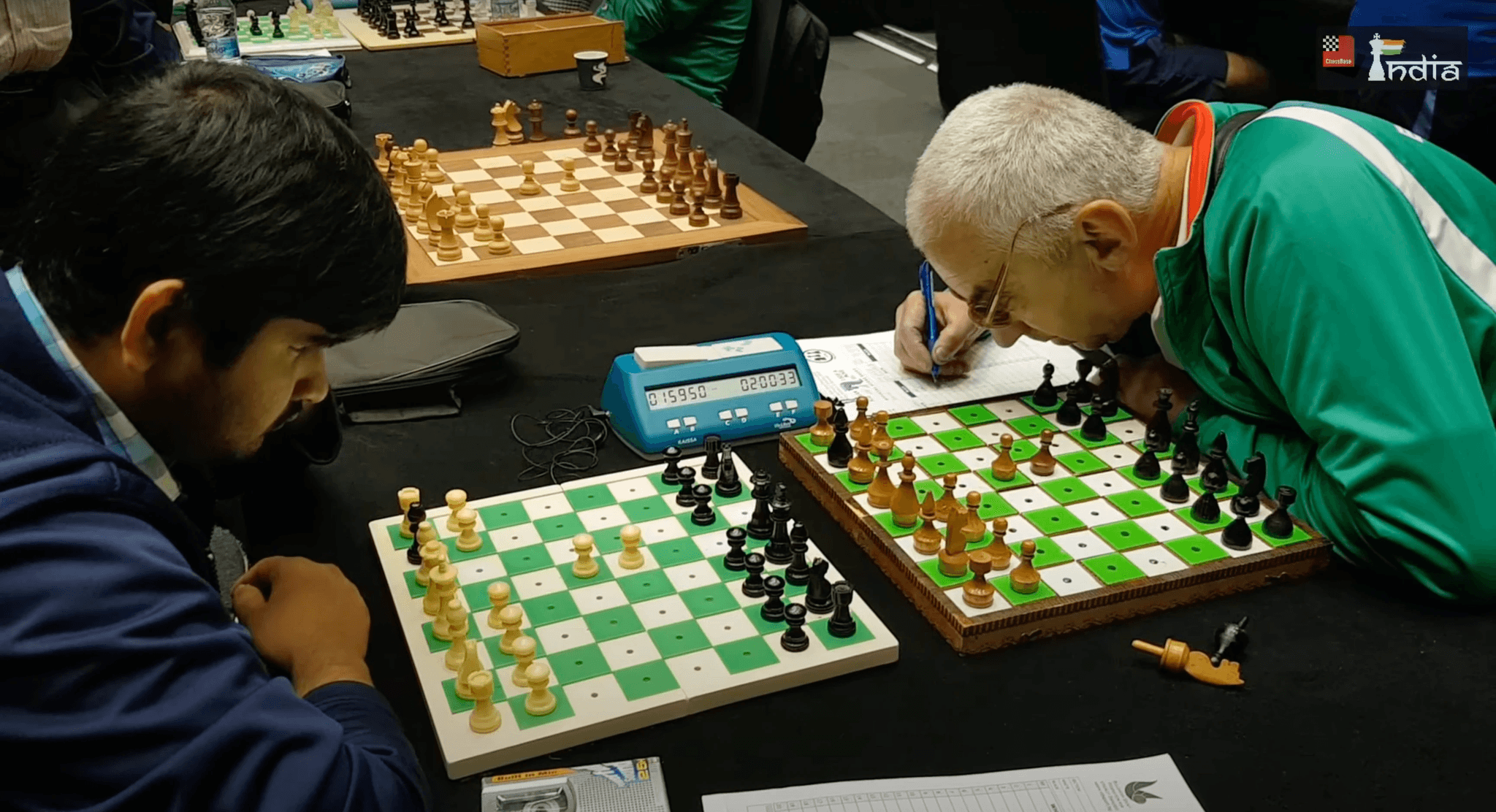
How blind chess is played?
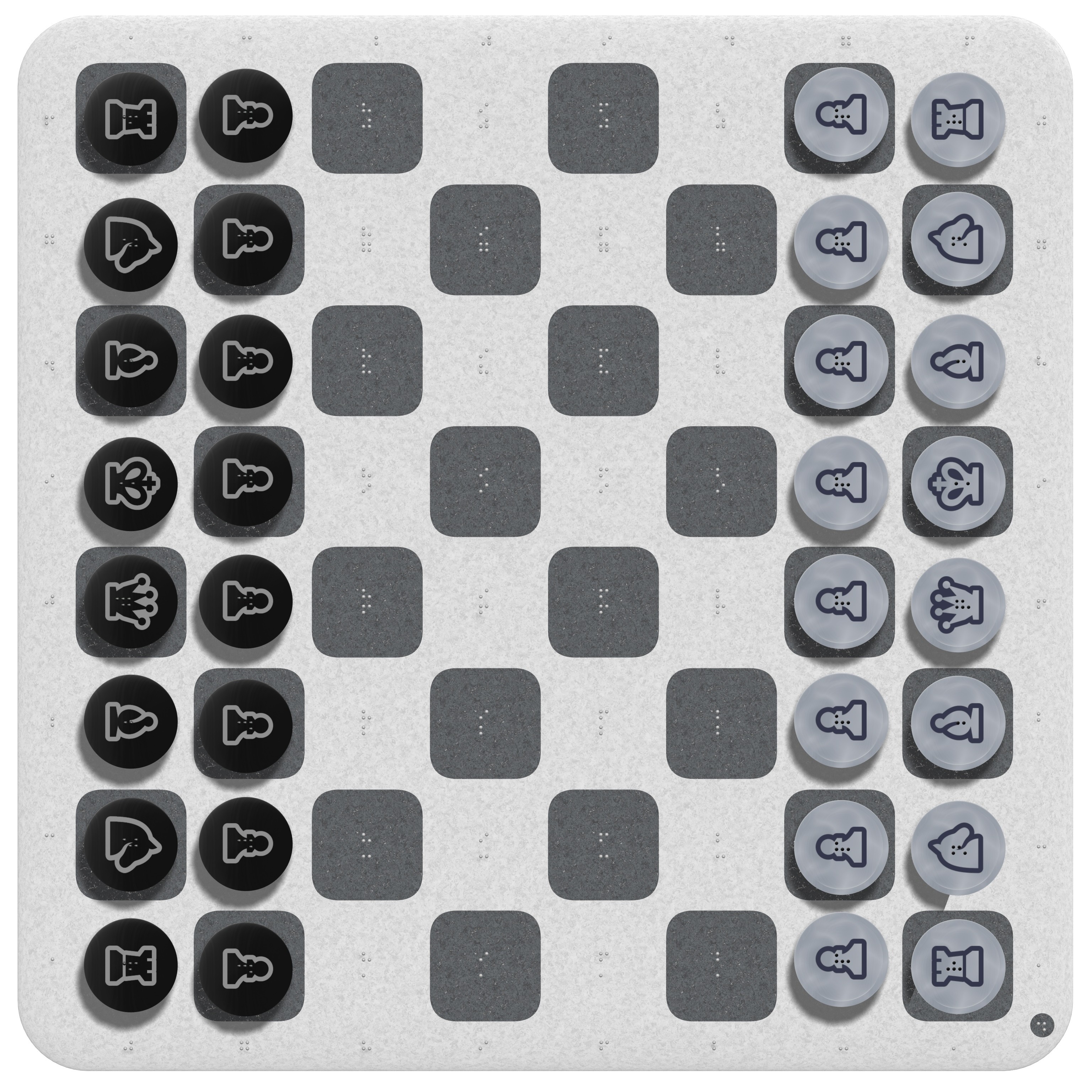
1. Two chessboards are used, each by one player.
2. When a player makes a move, they execute it on their own chessboard, and the opponent mirrors the same move on their chessboard. Both players replicate each other's moves on their own chessboard,
This ensures accurate knowledge of each other's moves.
3. They navigate with their hands to identify the positions of the chess pieces since they can't see. it helps in visualizing and memorizing chess positions.
Each player uses many methods to record the moves for themselves so they can keep track, such as a recorder, phone, braille typer, notebook, etc.
Blind Chessboard (That already exist)
Each square on a chessboard has a slightly raised black surface.
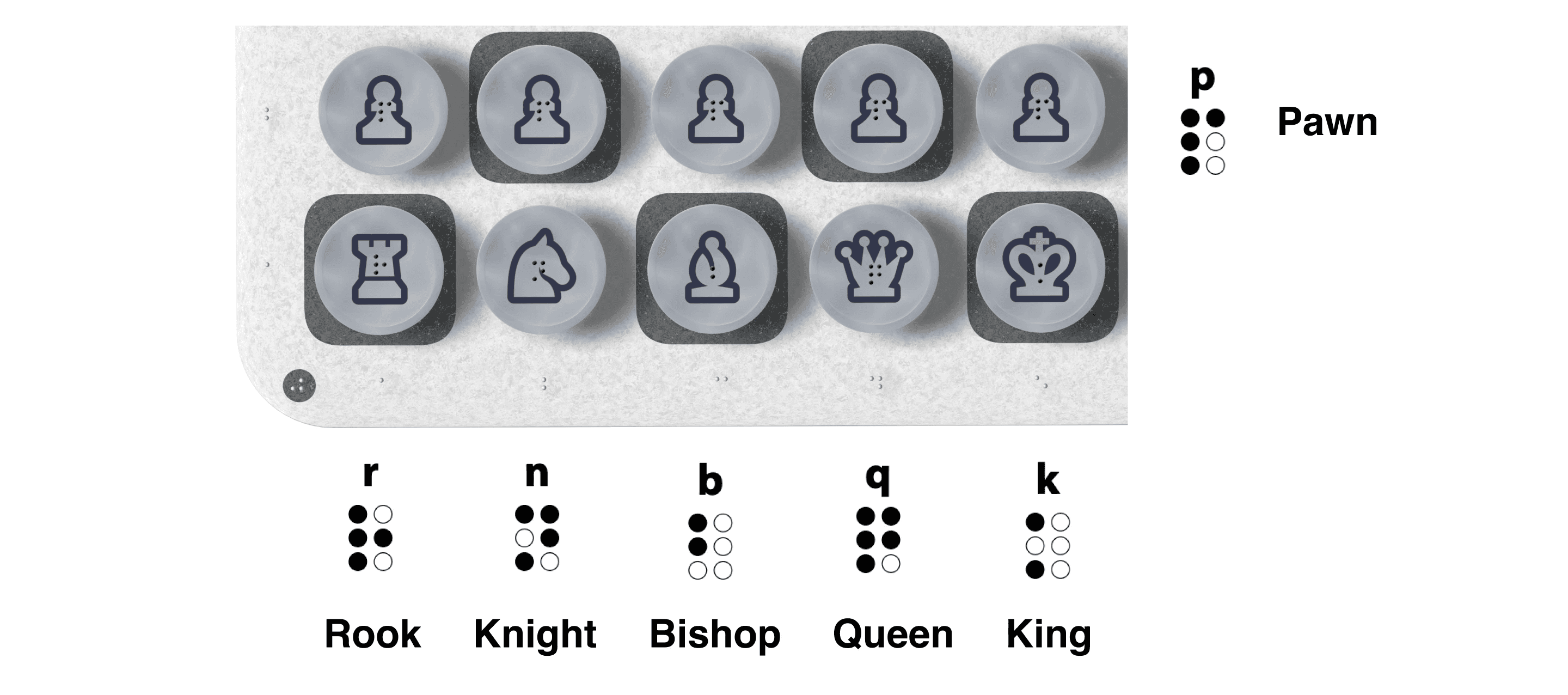
The black pieces have a raised pointer on top to distinguish them.
There is also a small hole in each square on the board to hold the pieces
Each piece has a stick-like end to make it fix to a position.
Blind players can communicate their moves by speaking aloud.
Blind Player navigate chess board with touch.
They replicate their opponent's move on their own chessboard for better memorization.
Findings
All of the findings can be categorized together into 3 major categories:
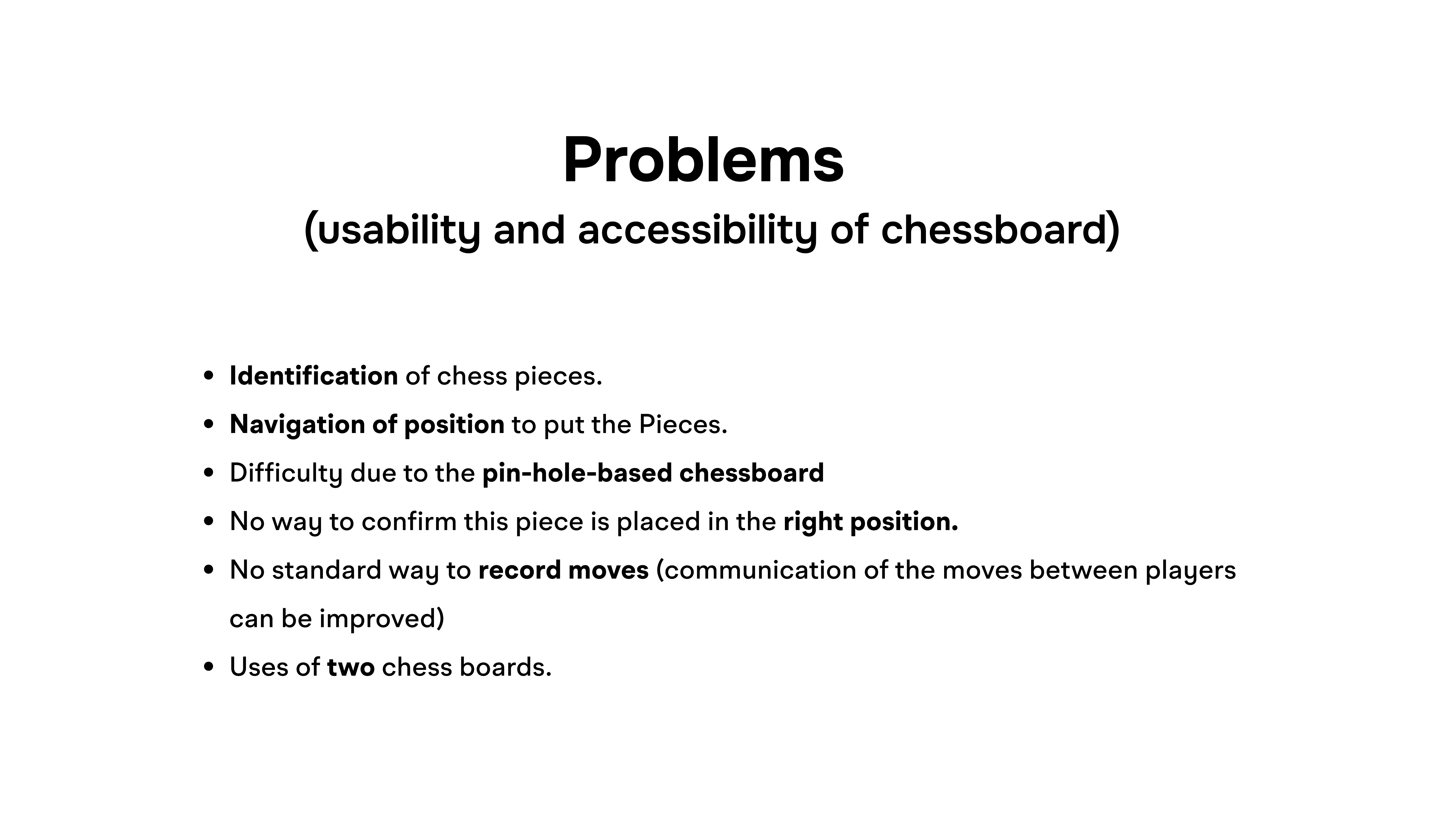
Usability and accessibility of chessboard and chess game
Visualization and memory of players define their skill set
Research and study for chess, like reading material
we are gonna solve First for this project
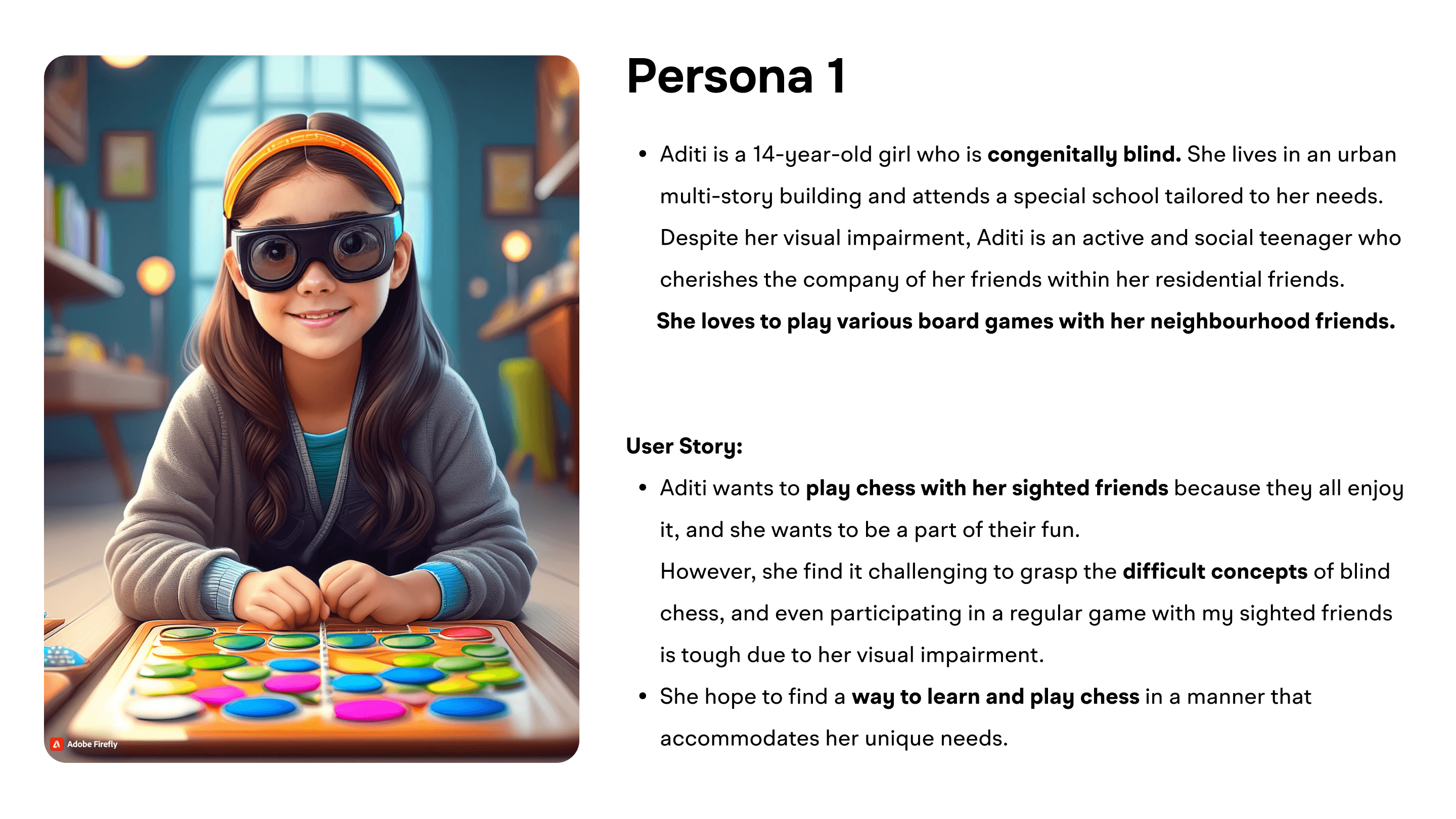
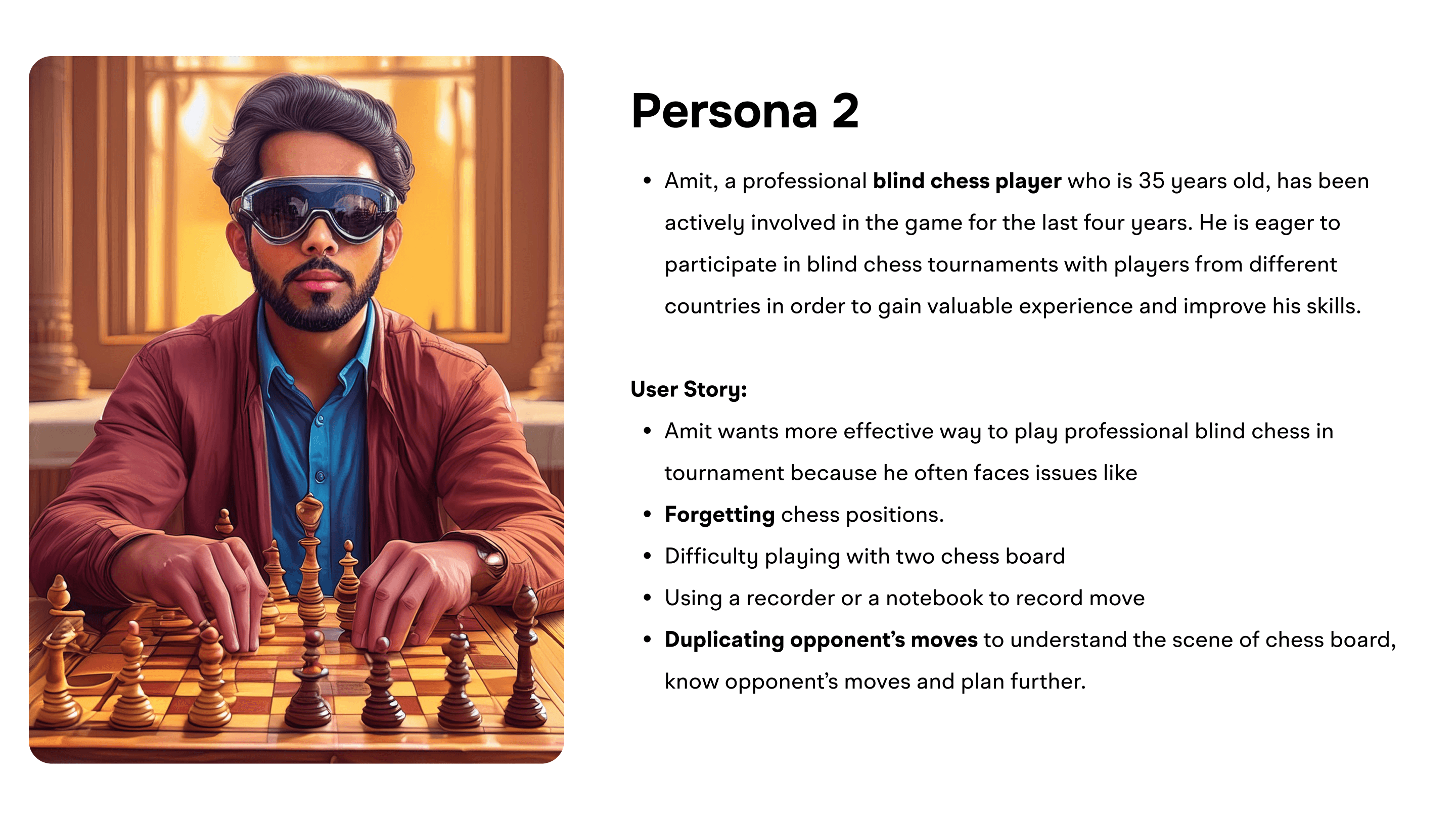
User Group
All visually impaired chess players
Especially Amateur and intermediate chess player
Sighted players who want to play Against blind players
Age group 13 - 40
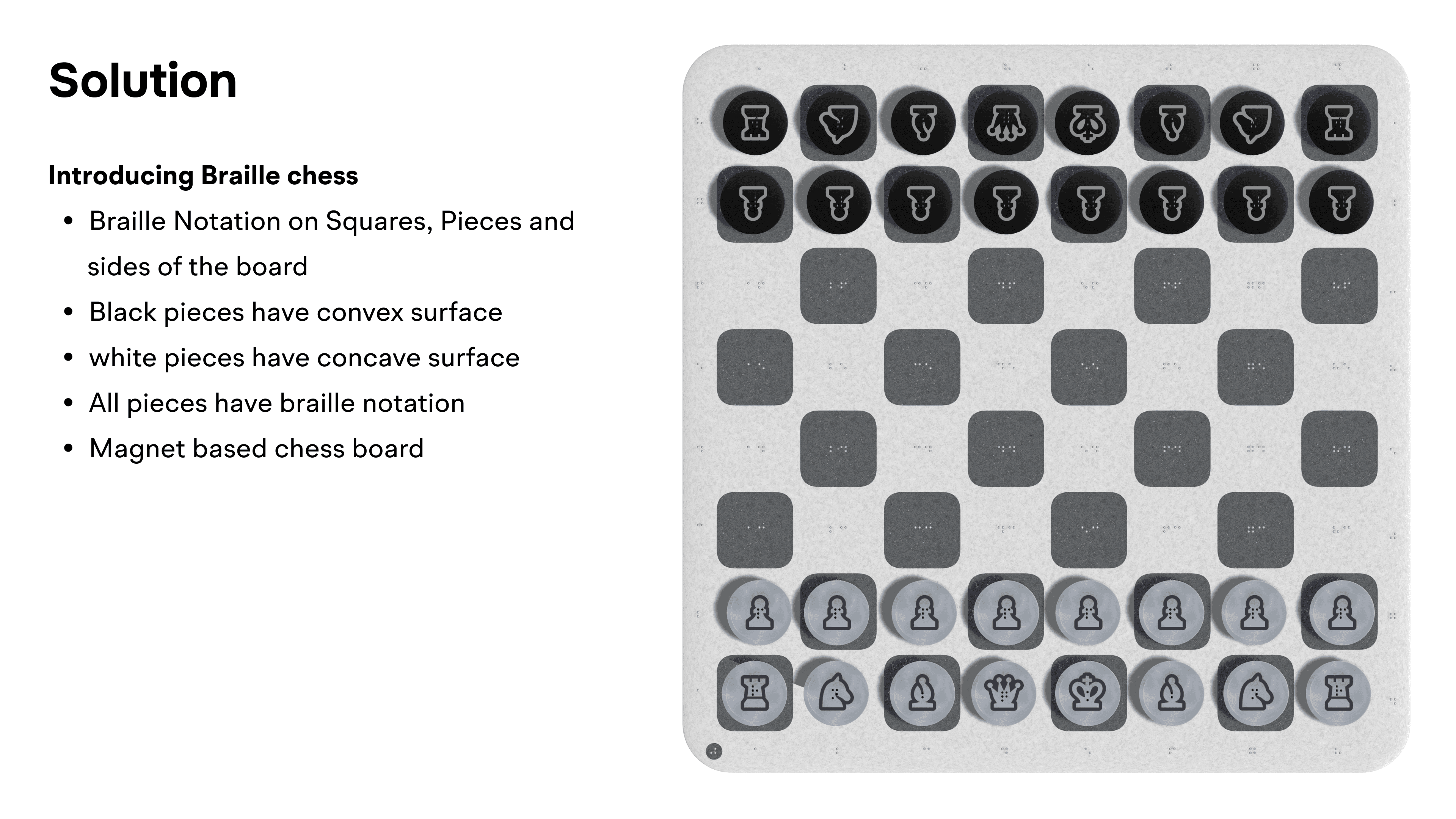
Solution
Design Ideology
There are numerous potential solutions, such as employing a chessboard with integrated sensors or utilizing a camera-monitored setup to track the live game.
However, my aim for this project was to create an economical and comprehensible solution that is not only easily replicable but also suitable for widespread adoption.
Solution Walkthrough



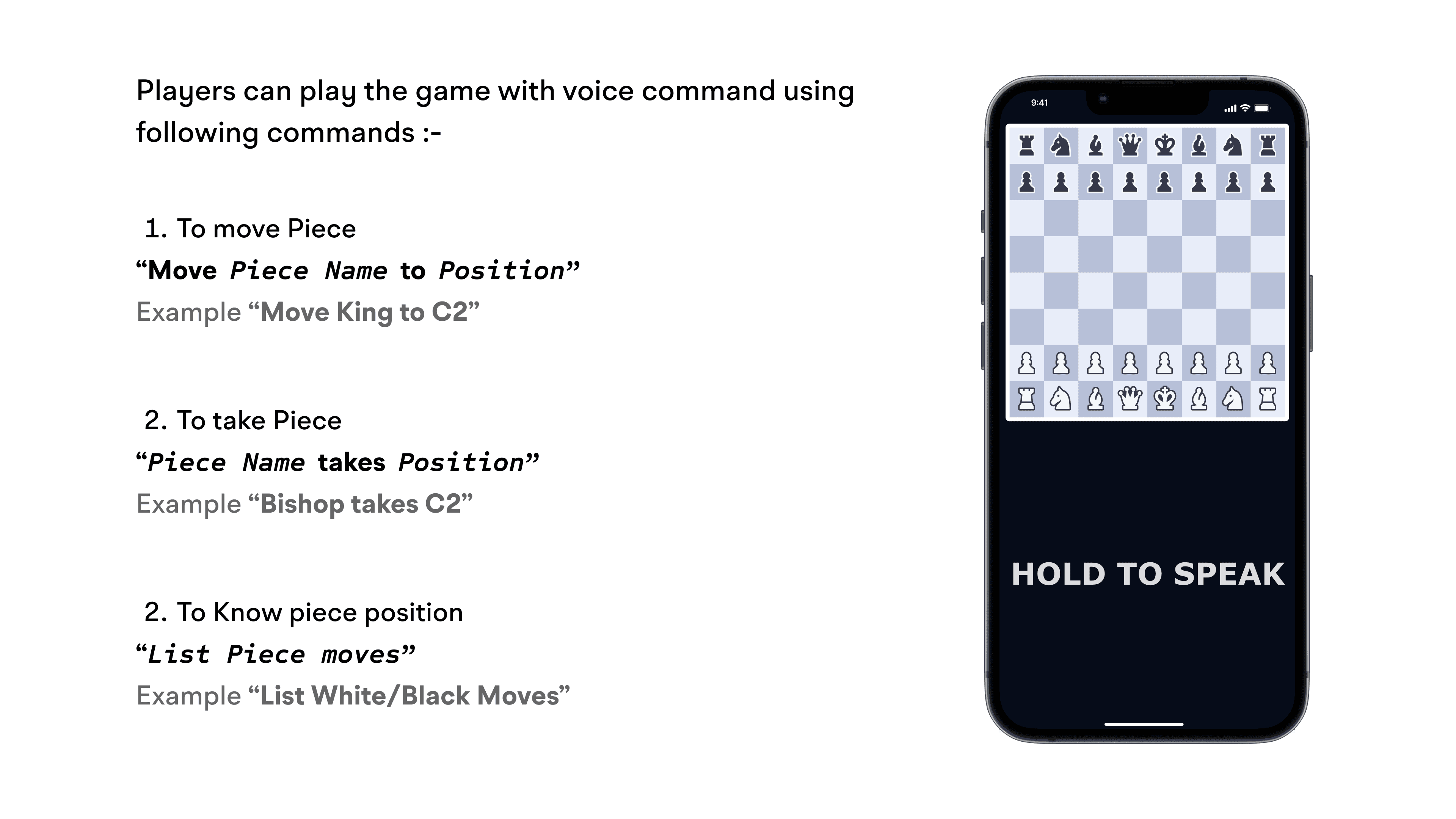
Voice Controlled app to capture moves
So far, we've successfully addressed all UX-related issues with the chessboard. However, chess players still use various methods to capture their moves, such as using a braille typer, recorder, or notes.
Introducing a voice-controlled chess app that allows blind chess players to play and record chess games live and online.
Guidelines to design application for Visually Impaired
Designing for the visually impaired is challenging; I had to conduct extensive research on guidelines that enable me to create designs for them. They were as follows:
Mobile screens are small for visually impaired users, so minimize the amount of information displayed.
Ensure good contrast for better readability.
Clearly distinguish between clickable and non-clickable elements.
Use large text to enhance readability.
Implement textured buttons and textures across the app to differentiate touchable from non-touchable areas.
Offer a dark mode as it is easier to read for many users.
Use fonts such as Arial, Helvetica, and Verdana for better legibility.
Provide vibration feedback when an element is tapped to notify users.
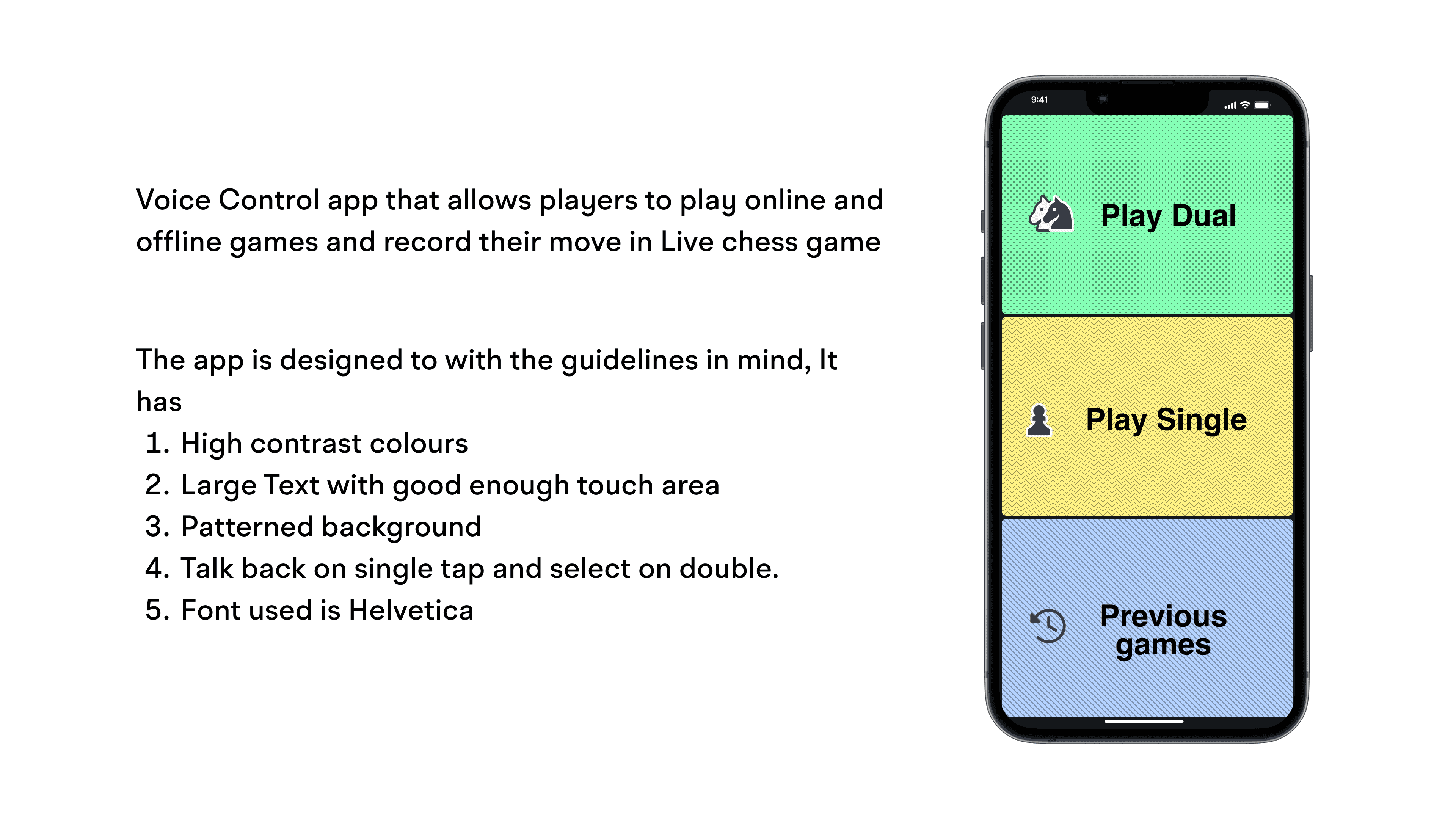
Anatomy of Voice-controlled application
I'll explain how this application can work in real life.
The app only has three options to avoid any mistouches, which are big in size and have texture for easy recognition.
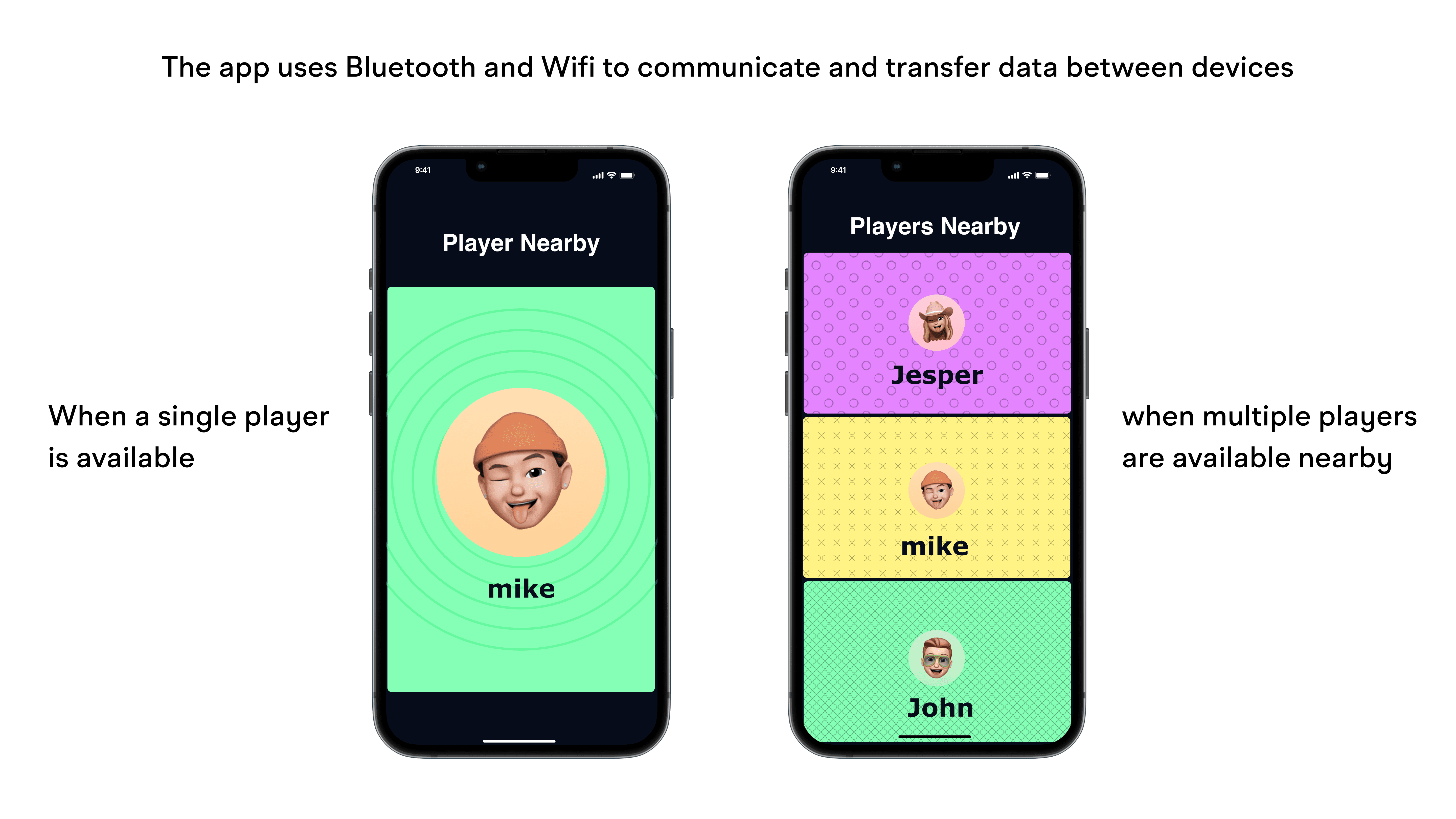
The app uses Bluetooth and WIFI to setup a P2P connection with other devices that allows you to play with nearby players without the Internet. Using the Internet users can play online with other players online.
The user can control everything in the chess game with voice commands like Moving pieces, taking opponents, replaying moves, quitting the game, asking how much time is left etc.



Learnings
Designing for visually challenged players was extremely challenging at every stage, from research to ideation and building solutions.
I had to read many research papers to understand the problem. I also had to learn new tools like Protopie and Spline to bring my ideas to life.
Finally, I had to test my idea with small prototypes made from paper and cardboard, which was also very challenging.
But overall, it was a great experience, that made me learn new tools and solve a very complex problem